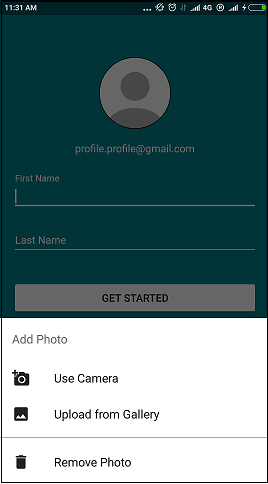
步骤1:为底页创建布局文件
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/dp_8"
android:layout_marginTop="@dimen/dp_8"
android:orientation="vertical">
<TextView
android:id="@+id/tv_bottom_sheet_heading"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_56"
android:layout_marginEnd="@dimen/dp_16"
android:layout_marginStart="@dimen/dp_16"
android:gravity="center"
android:text="@string/bottom_sheet_option_heading"
android:textColor="@color/md_bottom_sheet_title_color"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_btn_add_photo_camera"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_48"
android:layout_marginEnd="@dimen/dp_16"
android:layout_marginStart="@dimen/dp_16"
android:backgroundTint="@android:color/white"
android:drawablePadding="@dimen/dp_32"
android:drawableStart="@drawable/ic_add_a_photo"
android:drawableTint="@color/md_bottom_sheet_text_color"
android:gravity="start|center_vertical"
android:text="@string/bottom_sheet_option_camera"
android:textColor="@color/md_bottom_sheet_text_color"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_btn_add_photo_gallery"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginEnd="@dimen/dp_16"
android:layout_marginStart="@dimen/dp_16"
android:backgroundTint="@android:color/white"
android:drawablePadding="@dimen/dp_32"
android:drawableStart="@drawable/ic_gallery_photo"
android:drawableTint="@color/md_bottom_sheet_text_color"
android:gravity="start|center_vertical"
android:text="@string/bottom_sheet_option_gallery"
android:textColor="@color/md_bottom_sheet_text_color"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginBottom="@dimen/dp_8"
android:layout_marginTop="@dimen/md_bottom_sheet_separator_top_margin"
android:background="@color/grayTextColor" />
<TextView
android:id="@+id/tv_btn_remove_photo"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_48"
android:layout_marginEnd="@dimen/dp_16"
android:layout_marginStart="@dimen/dp_16"
android:backgroundTint="@android:color/white"
android:drawablePadding="@dimen/dp_32"
android:drawableStart="@drawable/ic_delete_photo"
android:drawableTint="@color/md_bottom_sheet_text_color"
android:gravity="start|center_vertical"
android:text="@string/bottom_sheet_option_remove_photo"
android:textColor="@color/md_bottom_sheet_text_color"
android:textSize="16sp" />
</LinearLayout>步骤2:创建dimen.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="dp_8">8dp</dimen>
<dimen name="dp_16">16dp</dimen>
<dimen name="dp_24">24dp</dimen>
<dimen name="dp_32">32dp</dimen>
<dimen name="dp_40">40dp</dimen>
<dimen name="dp_48">48dp</dimen>
<dimen name="dp_56">56dp</dimen>
<dimen name="dp_64">64dp</dimen>
<dimen name="dp_72">72dp</dimen>
<dimen name="dp_80">80dp</dimen>
<dimen name="dp_160">160dp</dimen>
<dimen name="md_bottom_sheet_separator_top_margin">7dp</dimen>
</resources>步骤3:string.xml文件:
<string name="bottom_sheet_option_camera">Use Camera</string>
<string name="bottom_sheet_option_gallery">Upload from Gallery</string>
<string name="bottom_sheet_option_heading">Add Photo</string>
<string name="bottom_sheet_option_remove_photo">Remove Photo</string>步骤4:创建自定义BottomSheetDialogFragment
public class AddPhotoBottomDialogFragment extends BottomSheetDialogFragment{
public static AddPhotoBottomDialogFragment newInstance() {
return new AddPhotoBottomDialogFragment();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layout_photo_bottom_sheet, container,
false);
// get the views and attach the listener
return view;
}
}步骤5:在Activity中弹出FragmentDialog:
AddPhotoBottomDialogFragment addPhotoBottomDialogFragment =
AddPhotoBottomDialogFragment.newInstance();
addPhotoBottomDialogFragment.show(getSupportFragmentManager(),
"add_photo_dialog_fragment");就这样完成了:
您可以在自定义底部工作表对话框片段中创建自定义回调接口,以在单击底部的按钮时通知Activity

评论