搜索到
76
篇与
Kornan
的结果
-
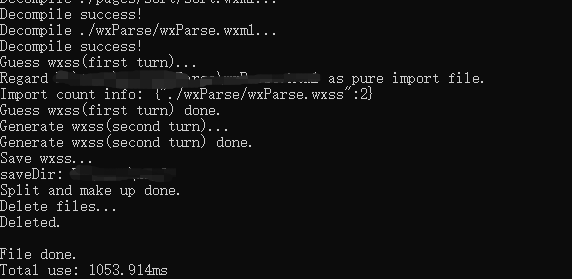
 反编译微信小程序 一、环境准备node.js有root权限的android手机反编译脚本:wxappUnpacker(github上作者已移除,可搜索其它版本)二、获取小程序包在手机文件夹里找到以下路径(需要root权限):/data/data/com.tencent.mm/MicroMsg/xxxxx(这里是微信用户的某种id)/appbrand/pkg/这里通过查看文件更新时间(在这之前,为了方便寻找对应文件,我先将其它所有微信小程序都移除了)找到你要反编译的小程序,以wxapkg后缀名结尾。通过adb将文件传到电脑上。三、安装反编译依赖先安装nodejsclone wxappUnpacker后,通过命令行进入到该文件夹。安装依赖包npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen四、开始反编译执行以下命令:node ./wuWxapkg.js ../_xxxxxx_16.wxapkg完成了编译后,提示:最后开发者工具打开项目:注意:该方法仅为学习参考,切勿滥用。
反编译微信小程序 一、环境准备node.js有root权限的android手机反编译脚本:wxappUnpacker(github上作者已移除,可搜索其它版本)二、获取小程序包在手机文件夹里找到以下路径(需要root权限):/data/data/com.tencent.mm/MicroMsg/xxxxx(这里是微信用户的某种id)/appbrand/pkg/这里通过查看文件更新时间(在这之前,为了方便寻找对应文件,我先将其它所有微信小程序都移除了)找到你要反编译的小程序,以wxapkg后缀名结尾。通过adb将文件传到电脑上。三、安装反编译依赖先安装nodejsclone wxappUnpacker后,通过命令行进入到该文件夹。安装依赖包npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen四、开始反编译执行以下命令:node ./wuWxapkg.js ../_xxxxxx_16.wxapkg完成了编译后,提示:最后开发者工具打开项目:注意:该方法仅为学习参考,切勿滥用。 -

-
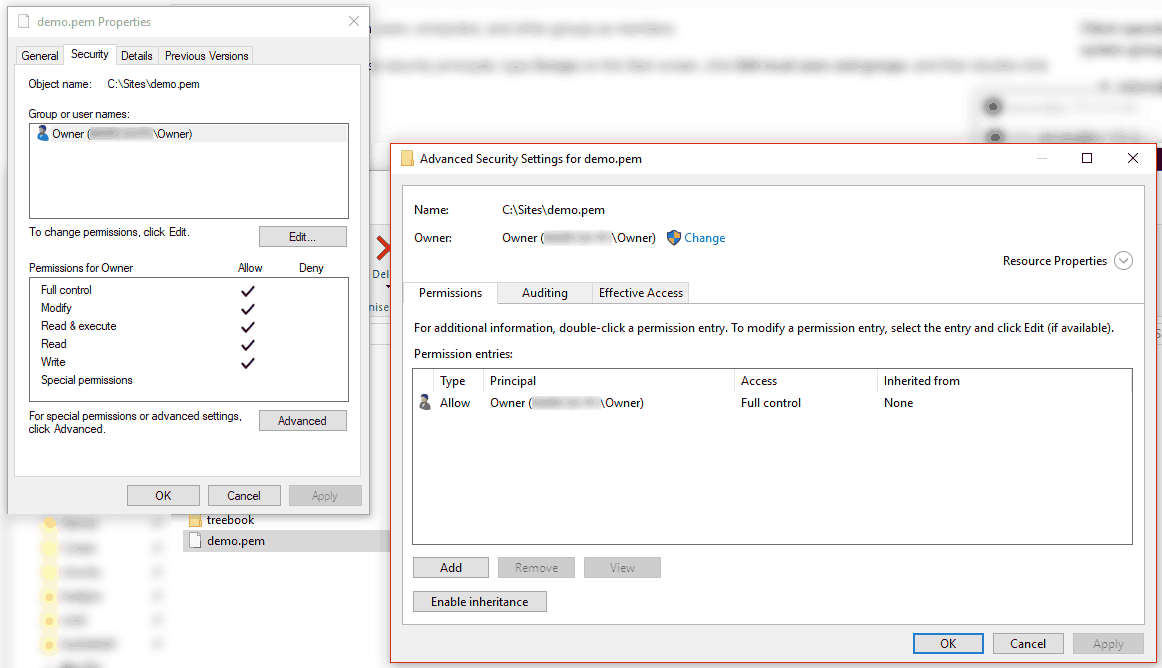
 Windows SSH: Permissions for 'private-key.pem' are too open 我在Windows10中使用ssh时出现权限错误,这在linux中使用chmod可以解决,这里记录下windows下的解决方法。以下是错误信息C:\box>ssh -i private-key.pem root@ip @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: UNPROTECTED PRIVATE KEY FILE! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ Permissions for 'private-key.pem' are too open. It is required that your private key files are NOT accessible by others. This private key will be ignored. Load key "private-key.pem": bad permissions root@ip: Permission denied (publickey,gssapi-keyex,gssapi-with-mic).解决方法在Windows资源管理器中找到该文件,右键单击该文件,然后选择“属性”。导航到“安全”选项卡,然后单击“高级”。将所有者更改为您,禁用继承并删除所有权限。然后授予自己“完全控制权”并保存权限。参考图:
Windows SSH: Permissions for 'private-key.pem' are too open 我在Windows10中使用ssh时出现权限错误,这在linux中使用chmod可以解决,这里记录下windows下的解决方法。以下是错误信息C:\box>ssh -i private-key.pem root@ip @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: UNPROTECTED PRIVATE KEY FILE! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ Permissions for 'private-key.pem' are too open. It is required that your private key files are NOT accessible by others. This private key will be ignored. Load key "private-key.pem": bad permissions root@ip: Permission denied (publickey,gssapi-keyex,gssapi-with-mic).解决方法在Windows资源管理器中找到该文件,右键单击该文件,然后选择“属性”。导航到“安全”选项卡,然后单击“高级”。将所有者更改为您,禁用继承并删除所有权限。然后授予自己“完全控制权”并保存权限。参考图: -
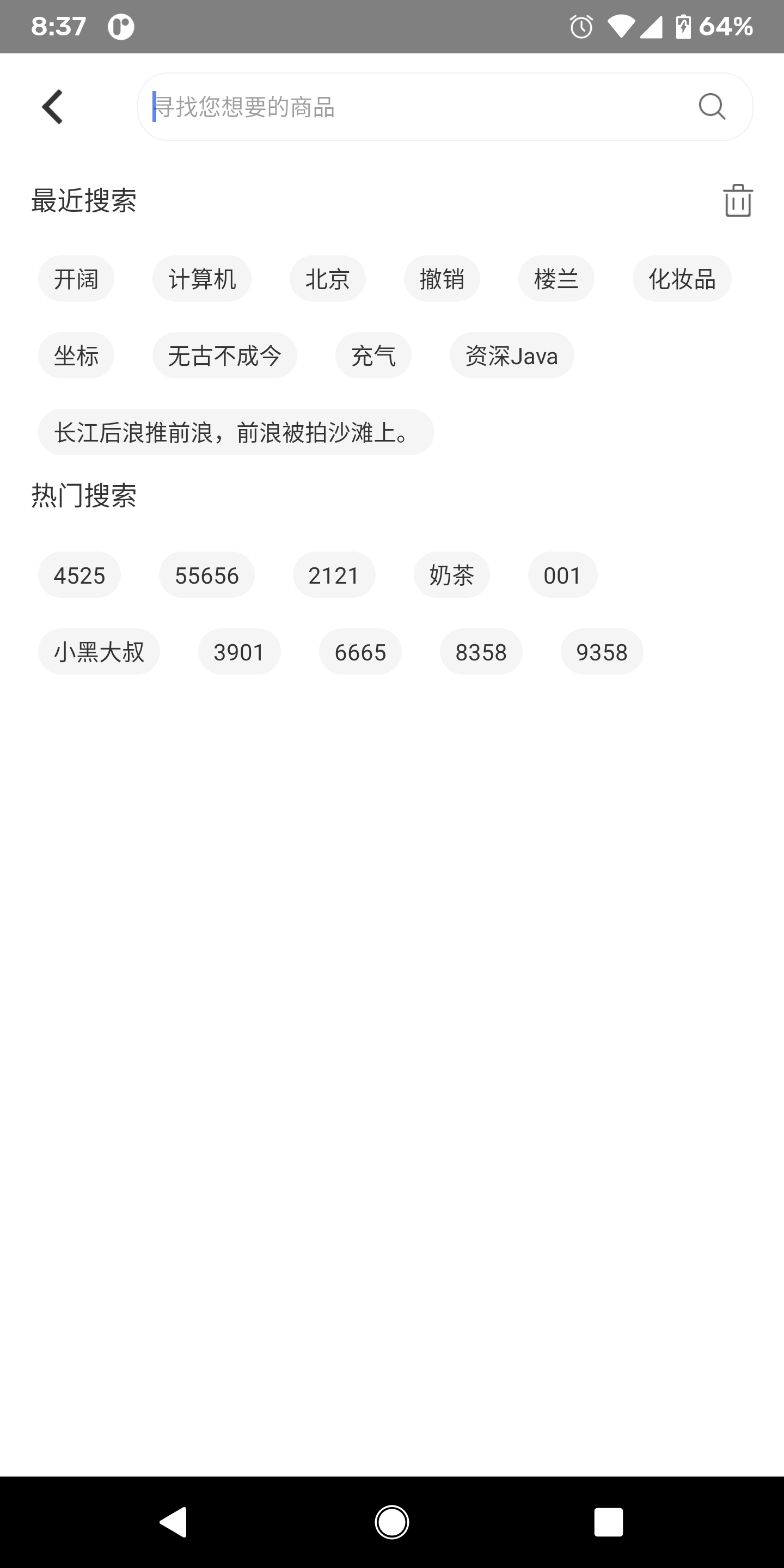
 FlexboxLayout+recyclerView实现自动换行 FlexboxLayout,可以很方便地实现瀑布流的效果。今天正好用到项目中。先看效果图1.添加依赖implementation 'com.google.android:flexbox:2.0.1'2.代码val manager = FlexboxLayoutManager(this) manager.flexDirection = FlexDirection.ROW manager.flexWrap = FlexWrap.WRAP recyclerView.layoutManager = manager val decoration = FlexboxItemDecoration(this) val drawable = GradientDrawable().apply { setSize(DisplayUtils.dip2px(this@SearchActivity, 8f), DisplayUtils.dip2px(this@SearchActivity, 8f)) } decoration.setDrawable(drawable) decoration.setOrientation(FlexboxItemDecoration.BOTH) recyclerView.addItemDecoration(decoration) recyclerView.adapter = adapter在Adapter中填充每一行的剩余空间val params = holder.text1.layoutParams if (params is FlexboxLayoutManager.LayoutParams) { val fbLayoutManager = holder.text1.layoutParams as FlexboxLayoutManager.LayoutParams fbLayoutManager.flexGrow = 1.0f }3.总结FlexboxLayout+RecyclerView可以实现自动换行的效果,不需要指定列数,可以实现自动换行,以上只是一些简单的使用。
FlexboxLayout+recyclerView实现自动换行 FlexboxLayout,可以很方便地实现瀑布流的效果。今天正好用到项目中。先看效果图1.添加依赖implementation 'com.google.android:flexbox:2.0.1'2.代码val manager = FlexboxLayoutManager(this) manager.flexDirection = FlexDirection.ROW manager.flexWrap = FlexWrap.WRAP recyclerView.layoutManager = manager val decoration = FlexboxItemDecoration(this) val drawable = GradientDrawable().apply { setSize(DisplayUtils.dip2px(this@SearchActivity, 8f), DisplayUtils.dip2px(this@SearchActivity, 8f)) } decoration.setDrawable(drawable) decoration.setOrientation(FlexboxItemDecoration.BOTH) recyclerView.addItemDecoration(decoration) recyclerView.adapter = adapter在Adapter中填充每一行的剩余空间val params = holder.text1.layoutParams if (params is FlexboxLayoutManager.LayoutParams) { val fbLayoutManager = holder.text1.layoutParams as FlexboxLayoutManager.LayoutParams fbLayoutManager.flexGrow = 1.0f }3.总结FlexboxLayout+RecyclerView可以实现自动换行的效果,不需要指定列数,可以实现自动换行,以上只是一些简单的使用。 -
 YII2 restful 限流 之前用豆瓣的API时,会有一分钟只能请求40次的限制;通过Yii2来实现这样的限制: public static function tryLimit($key, $prefix, $timeLimit, $tryTimes){ $times = Yii::$app->cache->get($key . $prefix); if (!$times) { $times = 0; } if ($times >= $tryTimes) { //一小时只能获取$tryTimes次 throw new TooManyRequestsHttpException("Too Many Requests"); } else { Yii::$app->cache->set($key . $prefix, $times + 1, $timeLimit); } } public static function controllerLimit($params, $funcName) { foreach ($params as $v) { if ($v['funciton'] == $funcName) { self::tryLimit($v['funciton'], (string)Yii::$app->request->userIP, $v['time_limit'], $v['try_times']); } } }在xxxController加入限制 public function init() { if (in_array(Yii::$app->requestedRoute, [ 'user/info' ])) { //限制IP访问接口次数(60秒访问只能访问40次) self::controllerLimit([ [ 'funciton' => 'user/info', 'time_limit' => 60, 'try_times' => 40, ] ], Yii::$app->requestedRoute); } }
YII2 restful 限流 之前用豆瓣的API时,会有一分钟只能请求40次的限制;通过Yii2来实现这样的限制: public static function tryLimit($key, $prefix, $timeLimit, $tryTimes){ $times = Yii::$app->cache->get($key . $prefix); if (!$times) { $times = 0; } if ($times >= $tryTimes) { //一小时只能获取$tryTimes次 throw new TooManyRequestsHttpException("Too Many Requests"); } else { Yii::$app->cache->set($key . $prefix, $times + 1, $timeLimit); } } public static function controllerLimit($params, $funcName) { foreach ($params as $v) { if ($v['funciton'] == $funcName) { self::tryLimit($v['funciton'], (string)Yii::$app->request->userIP, $v['time_limit'], $v['try_times']); } } }在xxxController加入限制 public function init() { if (in_array(Yii::$app->requestedRoute, [ 'user/info' ])) { //限制IP访问接口次数(60秒访问只能访问40次) self::controllerLimit([ [ 'funciton' => 'user/info', 'time_limit' => 60, 'try_times' => 40, ] ], Yii::$app->requestedRoute); } } -
 常用状态码 200: OK。一切正常。 201: 响应 POST 请求时成功创建一个资源。Location header 包含的URL指向新创建的资源。 204: 该请求被成功处理,响应不包含正文内容 (类似 DELETE 请求)。 304: 资源没有被修改。可以使用缓存的版本。 400: 错误的请求。可能通过用户方面的多种原因引起的,例如在请求体内有无效的JSON 数据,无效的操作参数,等等。 401: 验证失败。 403: 已经经过身份验证的用户不允许访问指定的 API 末端。 404: 所请求的资源不存在。 405: 不被允许的方法。 请检查 Allow header 允许的HTTP方法。 415: 不支持的媒体类型。 所请求的内容类型或版本号是无效的。 422: 数据验证失败 (例如,响应一个 POST 请求)。 请检查响应体内详细的错误消息。 429: 请求过多。 由于限速请求被拒绝。 500: 内部服务器错误。 这可能是由于内部程序错误引起的
常用状态码 200: OK。一切正常。 201: 响应 POST 请求时成功创建一个资源。Location header 包含的URL指向新创建的资源。 204: 该请求被成功处理,响应不包含正文内容 (类似 DELETE 请求)。 304: 资源没有被修改。可以使用缓存的版本。 400: 错误的请求。可能通过用户方面的多种原因引起的,例如在请求体内有无效的JSON 数据,无效的操作参数,等等。 401: 验证失败。 403: 已经经过身份验证的用户不允许访问指定的 API 末端。 404: 所请求的资源不存在。 405: 不被允许的方法。 请检查 Allow header 允许的HTTP方法。 415: 不支持的媒体类型。 所请求的内容类型或版本号是无效的。 422: 数据验证失败 (例如,响应一个 POST 请求)。 请检查响应体内详细的错误消息。 429: 请求过多。 由于限速请求被拒绝。 500: 内部服务器错误。 这可能是由于内部程序错误引起的 -
 WebView通过URL传值控制div是否显示 protocol.html... <div style="position:relative;" id="form"> <div class="flex"> <input type="checkbox" id="ck1"/><span class="checkboxText" style="color:#3789c5">阅读并同意《xxx》</span> </div> <div class="flex"> <button id="submit" class="round" onclick="join();">同意</button> </div> </div> ...protocol.js··· document.addEventListener("DOMContentLoaded", function() { var ckAll = document.getElementById("form") var type = getQueryVariable("type"); //获得变量后判断是否展示 if (type == 0) { ckAll.style.display = "block"; } else { ckAll.style.display = "none"; } }); //获取get变量值 function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split("="); if (pair[0] == variable) { return pair[1]; } } return (false); } ···Webview加载,通过get传值//0显示,1隐藏 webView.loadUrl("file:///android_asset/about/protocol.html?type=0")
WebView通过URL传值控制div是否显示 protocol.html... <div style="position:relative;" id="form"> <div class="flex"> <input type="checkbox" id="ck1"/><span class="checkboxText" style="color:#3789c5">阅读并同意《xxx》</span> </div> <div class="flex"> <button id="submit" class="round" onclick="join();">同意</button> </div> </div> ...protocol.js··· document.addEventListener("DOMContentLoaded", function() { var ckAll = document.getElementById("form") var type = getQueryVariable("type"); //获得变量后判断是否展示 if (type == 0) { ckAll.style.display = "block"; } else { ckAll.style.display = "none"; } }); //获取get变量值 function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split("="); if (pair[0] == variable) { return pair[1]; } } return (false); } ···Webview加载,通过get传值//0显示,1隐藏 webView.loadUrl("file:///android_asset/about/protocol.html?type=0") -
 WebView监听HTML的事件 添加addJavascriptInterfaceval ws: WebSettings = wv.getSettings() ws.javaScriptEnabled = true wv.addJavascriptInterface(object : Any() { @JavascriptInterface fun performClick(strl: String) { Toast.makeText(this@YourActivity, stringVariable, Toast.LENGTH_SHORT).show() } }, "ok")在onclick中添加对应方法,这里的"ok"是addJavascriptInterface的name参数<button type="button" onclick="ok.performClick();">OK</button>
WebView监听HTML的事件 添加addJavascriptInterfaceval ws: WebSettings = wv.getSettings() ws.javaScriptEnabled = true wv.addJavascriptInterface(object : Any() { @JavascriptInterface fun performClick(strl: String) { Toast.makeText(this@YourActivity, stringVariable, Toast.LENGTH_SHORT).show() } }, "ok")在onclick中添加对应方法,这里的"ok"是addJavascriptInterface的name参数<button type="button" onclick="ok.performClick();">OK</button> -
 解决启动时出现白屏 android 在app启动时屏幕会出现短暂的白屏现象,为了避免该现象加了一个启动页面并填充图片,图片用jpg格式。override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val view = ImageView(this) setContentView(view) view.setBackgroundResource(R.mipmap.bg_start) view.postDelayed({ startNext() finish() }, 2000) }
解决启动时出现白屏 android 在app启动时屏幕会出现短暂的白屏现象,为了避免该现象加了一个启动页面并填充图片,图片用jpg格式。override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val view = ImageView(this) setContentView(view) view.setBackgroundResource(R.mipmap.bg_start) view.postDelayed({ startNext() finish() }, 2000) } -
 android 11 应用无法调起微信 targetSdkVersion设置为30后,无法调起微信,执行IWXAPI.isWXAppInstalled()时直接返回了false;起初降到29来解决,另外看到微信开放文档也有了解决方案:<manifest package="com.example.app"> ... // 在应用的AndroidManifest.xml添加如下<queries>标签 <queries> <package android:name="com.tencent.mm" /> // 指定微信包名 </queries> ... </manifest>相关链接:https://developer.android.google.cn/about/versions/11/privacy/package-visibilityhttps://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/Android.html#jump2
android 11 应用无法调起微信 targetSdkVersion设置为30后,无法调起微信,执行IWXAPI.isWXAppInstalled()时直接返回了false;起初降到29来解决,另外看到微信开放文档也有了解决方案:<manifest package="com.example.app"> ... // 在应用的AndroidManifest.xml添加如下<queries>标签 <queries> <package android:name="com.tencent.mm" /> // 指定微信包名 </queries> ... </manifest>相关链接:https://developer.android.google.cn/about/versions/11/privacy/package-visibilityhttps://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/Android.html#jump2