搜索到
2
篇与
微信
的结果
-
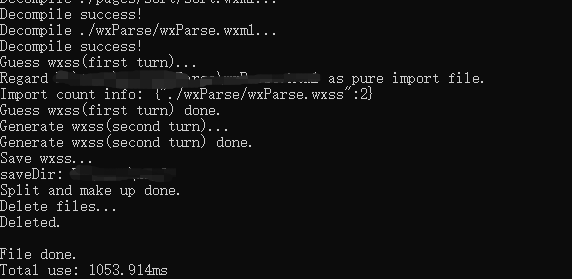
 反编译微信小程序 一、环境准备node.js有root权限的android手机反编译脚本:wxappUnpacker(github上作者已移除,可搜索其它版本)二、获取小程序包在手机文件夹里找到以下路径(需要root权限):/data/data/com.tencent.mm/MicroMsg/xxxxx(这里是微信用户的某种id)/appbrand/pkg/这里通过查看文件更新时间(在这之前,为了方便寻找对应文件,我先将其它所有微信小程序都移除了)找到你要反编译的小程序,以wxapkg后缀名结尾。通过adb将文件传到电脑上。三、安装反编译依赖先安装nodejsclone wxappUnpacker后,通过命令行进入到该文件夹。安装依赖包npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen四、开始反编译执行以下命令:node ./wuWxapkg.js ../_xxxxxx_16.wxapkg完成了编译后,提示:最后开发者工具打开项目:注意:该方法仅为学习参考,切勿滥用。
反编译微信小程序 一、环境准备node.js有root权限的android手机反编译脚本:wxappUnpacker(github上作者已移除,可搜索其它版本)二、获取小程序包在手机文件夹里找到以下路径(需要root权限):/data/data/com.tencent.mm/MicroMsg/xxxxx(这里是微信用户的某种id)/appbrand/pkg/这里通过查看文件更新时间(在这之前,为了方便寻找对应文件,我先将其它所有微信小程序都移除了)找到你要反编译的小程序,以wxapkg后缀名结尾。通过adb将文件传到电脑上。三、安装反编译依赖先安装nodejsclone wxappUnpacker后,通过命令行进入到该文件夹。安装依赖包npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen四、开始反编译执行以下命令:node ./wuWxapkg.js ../_xxxxxx_16.wxapkg完成了编译后,提示:最后开发者工具打开项目:注意:该方法仅为学习参考,切勿滥用。 -
 android 11 应用无法调起微信 targetSdkVersion设置为30后,无法调起微信,执行IWXAPI.isWXAppInstalled()时直接返回了false;起初降到29来解决,另外看到微信开放文档也有了解决方案:<manifest package="com.example.app"> ... // 在应用的AndroidManifest.xml添加如下<queries>标签 <queries> <package android:name="com.tencent.mm" /> // 指定微信包名 </queries> ... </manifest>相关链接:https://developer.android.google.cn/about/versions/11/privacy/package-visibilityhttps://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/Android.html#jump2
android 11 应用无法调起微信 targetSdkVersion设置为30后,无法调起微信,执行IWXAPI.isWXAppInstalled()时直接返回了false;起初降到29来解决,另外看到微信开放文档也有了解决方案:<manifest package="com.example.app"> ... // 在应用的AndroidManifest.xml添加如下<queries>标签 <queries> <package android:name="com.tencent.mm" /> // 指定微信包名 </queries> ... </manifest>相关链接:https://developer.android.google.cn/about/versions/11/privacy/package-visibilityhttps://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/Android.html#jump2