搜索到
4
篇与
kurento
的结果
-
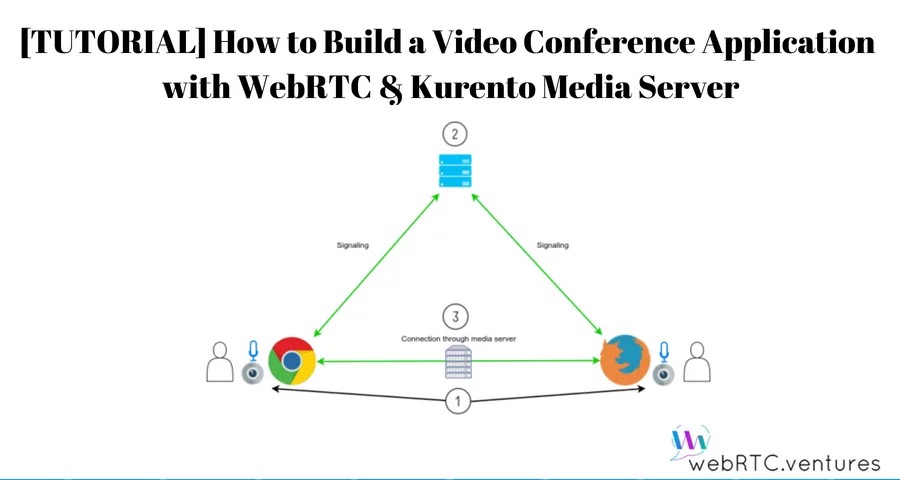
 Android Webrtc之Kurento-group-call 简介Kurento-group-call是一个类似视频会议的官方例子,在每个用户端都会创建N个端点,相比one2one-call/one2many-call要复杂些。在用户之间连接多个客户端,创建一个视频会议;同样,运行之前要安装Kurento媒体服务。先克隆项目,然后运行主类:git clone https://github.com/Kurento/kurento-tutorial-java.git cd kurento-tutorial-java/kurento-group-call运行项目mvn -U clean spring-boot:run \ -Dspring-boot.run.jvmArguments="-Dkms.url=ws://{KMS_HOST}:8888/kurento"功能分析用户进入房间时,会创建一个新的Media,另外会通知其他用户有新用户连接,然后所有参于者将请求服务器接收新参于者的媒体。新用户依次获取所有已连接的参于者列表,并请求服务器接收房间中所有客户端的media。每个客户端都发送自己的media,然后从其他用户那里接收媒体,每个客户端都会有n个端点,房间总共会有n*n个端点。当用户离开房间时,服务器会通知所有客户端。然后,客户端代码请求服务器取消与离开的客户端相关的所有媒体元素。服务端实例化Kurento客户端后,您就可以与Kurento媒体服务器通信并控制其多媒体功能了。GroupCallApp实现了接口WebSocketConfigurer,注册了一个WebSocketHandler用于处理WebSocket请求@EnableWebSocket @SpringBootApplication public class GroupCallApp implements WebSocketConfigurer { @Bean public UserRegistry registry() { return new UserRegistry(); } @Bean public RoomManager roomManager() { return new RoomManager(); } @Bean public CallHandler groupCallHandler() { return new CallHandler(); } @Bean public KurentoClient kurentoClient() { return KurentoClient.create(); } public static void main(String[] args) throws Exception { SpringApplication.run(GroupCallApp.class, args); } @Override public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { registry.addHandler(groupCallHandler(), "/groupcall"); } } CallHandler类实现TextWebSocketHandler处理文本WebSocket请求。这个类的核心部分是方法handleTextMessage。此方法实现请求的操作,通过WebSocket返回响应public class CallHandler extends TextWebSocketHandler { private static final Logger log = LoggerFactory.getLogger(CallHandler.class); private static final Gson gson = new GsonBuilder().create(); @Autowired private RoomManager roomManager; @Autowired private UserRegistry registry; @Override public void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception { final JsonObject jsonMessage = gson.fromJson(message.getPayload(), JsonObject.class); final UserSession user = registry.getBySession(session); if (user != null) { log.debug("Incoming message from user '{}': {}", user.getName(), jsonMessage); } else { log.debug("Incoming message from new user: {}", jsonMessage); } switch (jsonMessage.get("id").getAsString()) { case "joinRoom": joinRoom(jsonMessage, session); break; case "receiveVideoFrom": final String senderName = jsonMessage.get("sender").getAsString(); final UserSession sender = registry.getByName(senderName); final String sdpOffer = jsonMessage.get("sdpOffer").getAsString(); user.receiveVideoFrom(sender, sdpOffer); break; case "leaveRoom": leaveRoom(user); break; case "onIceCandidate": JsonObject candidate = jsonMessage.get("candidate").getAsJsonObject(); if (user != null) { IceCandidate cand = new IceCandidate(candidate.get("candidate").getAsString(), candidate.get("sdpMid").getAsString(), candidate.get("sdpMLineIndex").getAsInt()); user.addCandidate(cand, jsonMessage.get("name").getAsString()); } break; default: break; } } @Override public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception { ... } private void joinRoom(JsonObject params, WebSocketSession session) throws IOException { ... } private void leaveRoom(UserSession user) throws IOException { ... } }在afterConnectionClosed方法里,它会将用户userSession从registry房间中移除并驱逐出去@Override public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception { UserSession user = registry.removeBySession(session); roomManager.getRoom(user.getRoomName()).leave(user); }在joinRoom方法中,服务器检查是否有指定名称的已注册房间,将用户添加到该房间并注册用户private void joinRoom(JsonObject params, WebSocketSession session) throws IOException { final String roomName = params.get("room").getAsString(); final String name = params.get("name").getAsString(); log.info("PARTICIPANT {}: trying to join room {}", name, roomName); Room room = roomManager.getRoom(roomName); final UserSession user = room.join(name, session); registry.register(user); }leaveRoom方法结束一个用户的视频通话private void leaveRoom(UserSession user) throws IOException { final Room room = roomManager.getRoom(user.getRoomName()); room.leave(user); if (room.getParticipants().isEmpty()) { roomManager.removeRoom(room); } }客户端创建WebSocket,在onMessage方法下监听JSON信令协议。有5个不用的消息传入到客户端:existingParticipants,newParticipantArrived,participantLeft,receiveVideoAnswer和iceCandidate。var ws = new WebSocket('wss://' + location.host + '/groupcall'); var participants = {}; var name; window.onbeforeunload = function() { ws.close(); }; ws.onmessage = function(message) { var parsedMessage = JSON.parse(message.data); console.info('Received message: ' + message.data); switch (parsedMessage.id) { case 'existingParticipants': onExistingParticipants(parsedMessage); break; case 'newParticipantArrived': onNewParticipant(parsedMessage); break; case 'participantLeft': onParticipantLeft(parsedMessage); break; case 'receiveVideoAnswer': receiveVideoResponse(parsedMessage); break; case 'iceCandidate': participants[parsedMessage.name].rtcPeer.addIceCandidate(parsedMessage.candidate, function (error) { if (error) { console.error("Error adding candidate: " + error); return; } }); break; default: console.error('Unrecognized message', parsedMessage); } } function register() { name = document.getElementById('name').value; var room = document.getElementById('roomName').value; document.getElementById('room-header').innerText = 'ROOM ' + room; document.getElementById('join').style.display = 'none'; document.getElementById('room').style.display = 'block'; var message = { id : 'joinRoom', name : name, room : room, } sendMessage(message); } function onNewParticipant(request) { receiveVideo(request.name); } function receiveVideoResponse(result) { participants[result.name].rtcPeer.processAnswer (result.sdpAnswer, function (error) { if (error) return console.error (error); }); } function callResponse(message) { if (message.response != 'accepted') { console.info('Call not accepted by peer. Closing call'); stop(); } else { webRtcPeer.processAnswer(message.sdpAnswer, function (error) { if (error) return console.error (error); }); } } function onExistingParticipants(msg) { var constraints = { audio : true, video : { mandatory : { maxWidth : 320, maxFrameRate : 15, minFrameRate : 15 } } }; console.log(name + " registered in room " + room); var participant = new Participant(name); participants[name] = participant; var video = participant.getVideoElement(); var options = { localVideo: video, mediaConstraints: constraints, onicecandidate: participant.onIceCandidate.bind(participant) } participant.rtcPeer = new kurentoUtils.WebRtcPeer.WebRtcPeerSendonly(options, function (error) { if(error) { return console.error(error); } this.generateOffer (participant.offerToReceiveVideo.bind(participant)); }); msg.data.forEach(receiveVideo); } function leaveRoom() { sendMessage({ id : 'leaveRoom' }); for ( var key in participants) { participants[key].dispose(); } document.getElementById('join').style.display = 'block'; document.getElementById('room').style.display = 'none'; ws.close(); } function receiveVideo(sender) { var participant = new Participant(sender); participants[sender] = participant; var video = participant.getVideoElement(); var options = { remoteVideo: video, onicecandidate: participant.onIceCandidate.bind(participant) } participant.rtcPeer = new kurentoUtils.WebRtcPeer.WebRtcPeerRecvonly(options, function (error) { if(error) { return console.error(error); } this.generateOffer (participant.offerToReceiveVideo.bind(participant)); });; } function onParticipantLeft(request) { console.log('Participant ' + request.name + ' left'); var participant = participants[request.name]; participant.dispose(); delete participants[request.name]; } function sendMessage(message) { var jsonMessage = JSON.stringify(message); console.log('Sending message: ' + jsonMessage); ws.send(jsonMessage); } 这里主要依赖于kurento-utils来完成Android上面是官方的代码分析,接下来主要用Android来实现客户端功能,跟one2one一样,都是引用org.webrtc: implementation 'org.webrtc:google-webrtc:1.0.32006' implementation 'org.java-websocket:Java-WebSocket:1.5.3' implementation "com.google.code.gson:gson:2.+"初始化WebSocket,在onMessage里监听JSON信令消息,实现五个方法:existingParticipants,newParticipantArrived,participantLeft,receiveVideoAnswer和iceCandidate when (id) { "existingParticipants" -> { onExistingParticipants(jsonObject) } "newParticipantArrived" -> { onNewParticipantArrived(jsonObject) } "participantLeft" -> { onParticipantLeft(jsonObject) } "receiveVideoAnswer" -> { onReceiveVideoAnswer(jsonObject) } "iceCandidate" -> { iceCandidate(jsonObject) } }existingParticipants:在加入房间后会收到existingParticipants,并告诉有哪些参于者newParticipantArrived:如果有新的参于者加入时,会收到此信息participantLeft:有参于者离开,会收到此信息receiveVideoAnswer:接收到服务器发送的Answer信令iceCandidate:candidates事件发送给服务端的请求:joinRoom:加入到房间的请求receiveVideoFrom:发起接收某参于者时间的请求leaveRoom:离开房间的请求onIceCandidate:将candidate发送到服务端手机与电脑完成连接
Android Webrtc之Kurento-group-call 简介Kurento-group-call是一个类似视频会议的官方例子,在每个用户端都会创建N个端点,相比one2one-call/one2many-call要复杂些。在用户之间连接多个客户端,创建一个视频会议;同样,运行之前要安装Kurento媒体服务。先克隆项目,然后运行主类:git clone https://github.com/Kurento/kurento-tutorial-java.git cd kurento-tutorial-java/kurento-group-call运行项目mvn -U clean spring-boot:run \ -Dspring-boot.run.jvmArguments="-Dkms.url=ws://{KMS_HOST}:8888/kurento"功能分析用户进入房间时,会创建一个新的Media,另外会通知其他用户有新用户连接,然后所有参于者将请求服务器接收新参于者的媒体。新用户依次获取所有已连接的参于者列表,并请求服务器接收房间中所有客户端的media。每个客户端都发送自己的media,然后从其他用户那里接收媒体,每个客户端都会有n个端点,房间总共会有n*n个端点。当用户离开房间时,服务器会通知所有客户端。然后,客户端代码请求服务器取消与离开的客户端相关的所有媒体元素。服务端实例化Kurento客户端后,您就可以与Kurento媒体服务器通信并控制其多媒体功能了。GroupCallApp实现了接口WebSocketConfigurer,注册了一个WebSocketHandler用于处理WebSocket请求@EnableWebSocket @SpringBootApplication public class GroupCallApp implements WebSocketConfigurer { @Bean public UserRegistry registry() { return new UserRegistry(); } @Bean public RoomManager roomManager() { return new RoomManager(); } @Bean public CallHandler groupCallHandler() { return new CallHandler(); } @Bean public KurentoClient kurentoClient() { return KurentoClient.create(); } public static void main(String[] args) throws Exception { SpringApplication.run(GroupCallApp.class, args); } @Override public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { registry.addHandler(groupCallHandler(), "/groupcall"); } } CallHandler类实现TextWebSocketHandler处理文本WebSocket请求。这个类的核心部分是方法handleTextMessage。此方法实现请求的操作,通过WebSocket返回响应public class CallHandler extends TextWebSocketHandler { private static final Logger log = LoggerFactory.getLogger(CallHandler.class); private static final Gson gson = new GsonBuilder().create(); @Autowired private RoomManager roomManager; @Autowired private UserRegistry registry; @Override public void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception { final JsonObject jsonMessage = gson.fromJson(message.getPayload(), JsonObject.class); final UserSession user = registry.getBySession(session); if (user != null) { log.debug("Incoming message from user '{}': {}", user.getName(), jsonMessage); } else { log.debug("Incoming message from new user: {}", jsonMessage); } switch (jsonMessage.get("id").getAsString()) { case "joinRoom": joinRoom(jsonMessage, session); break; case "receiveVideoFrom": final String senderName = jsonMessage.get("sender").getAsString(); final UserSession sender = registry.getByName(senderName); final String sdpOffer = jsonMessage.get("sdpOffer").getAsString(); user.receiveVideoFrom(sender, sdpOffer); break; case "leaveRoom": leaveRoom(user); break; case "onIceCandidate": JsonObject candidate = jsonMessage.get("candidate").getAsJsonObject(); if (user != null) { IceCandidate cand = new IceCandidate(candidate.get("candidate").getAsString(), candidate.get("sdpMid").getAsString(), candidate.get("sdpMLineIndex").getAsInt()); user.addCandidate(cand, jsonMessage.get("name").getAsString()); } break; default: break; } } @Override public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception { ... } private void joinRoom(JsonObject params, WebSocketSession session) throws IOException { ... } private void leaveRoom(UserSession user) throws IOException { ... } }在afterConnectionClosed方法里,它会将用户userSession从registry房间中移除并驱逐出去@Override public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception { UserSession user = registry.removeBySession(session); roomManager.getRoom(user.getRoomName()).leave(user); }在joinRoom方法中,服务器检查是否有指定名称的已注册房间,将用户添加到该房间并注册用户private void joinRoom(JsonObject params, WebSocketSession session) throws IOException { final String roomName = params.get("room").getAsString(); final String name = params.get("name").getAsString(); log.info("PARTICIPANT {}: trying to join room {}", name, roomName); Room room = roomManager.getRoom(roomName); final UserSession user = room.join(name, session); registry.register(user); }leaveRoom方法结束一个用户的视频通话private void leaveRoom(UserSession user) throws IOException { final Room room = roomManager.getRoom(user.getRoomName()); room.leave(user); if (room.getParticipants().isEmpty()) { roomManager.removeRoom(room); } }客户端创建WebSocket,在onMessage方法下监听JSON信令协议。有5个不用的消息传入到客户端:existingParticipants,newParticipantArrived,participantLeft,receiveVideoAnswer和iceCandidate。var ws = new WebSocket('wss://' + location.host + '/groupcall'); var participants = {}; var name; window.onbeforeunload = function() { ws.close(); }; ws.onmessage = function(message) { var parsedMessage = JSON.parse(message.data); console.info('Received message: ' + message.data); switch (parsedMessage.id) { case 'existingParticipants': onExistingParticipants(parsedMessage); break; case 'newParticipantArrived': onNewParticipant(parsedMessage); break; case 'participantLeft': onParticipantLeft(parsedMessage); break; case 'receiveVideoAnswer': receiveVideoResponse(parsedMessage); break; case 'iceCandidate': participants[parsedMessage.name].rtcPeer.addIceCandidate(parsedMessage.candidate, function (error) { if (error) { console.error("Error adding candidate: " + error); return; } }); break; default: console.error('Unrecognized message', parsedMessage); } } function register() { name = document.getElementById('name').value; var room = document.getElementById('roomName').value; document.getElementById('room-header').innerText = 'ROOM ' + room; document.getElementById('join').style.display = 'none'; document.getElementById('room').style.display = 'block'; var message = { id : 'joinRoom', name : name, room : room, } sendMessage(message); } function onNewParticipant(request) { receiveVideo(request.name); } function receiveVideoResponse(result) { participants[result.name].rtcPeer.processAnswer (result.sdpAnswer, function (error) { if (error) return console.error (error); }); } function callResponse(message) { if (message.response != 'accepted') { console.info('Call not accepted by peer. Closing call'); stop(); } else { webRtcPeer.processAnswer(message.sdpAnswer, function (error) { if (error) return console.error (error); }); } } function onExistingParticipants(msg) { var constraints = { audio : true, video : { mandatory : { maxWidth : 320, maxFrameRate : 15, minFrameRate : 15 } } }; console.log(name + " registered in room " + room); var participant = new Participant(name); participants[name] = participant; var video = participant.getVideoElement(); var options = { localVideo: video, mediaConstraints: constraints, onicecandidate: participant.onIceCandidate.bind(participant) } participant.rtcPeer = new kurentoUtils.WebRtcPeer.WebRtcPeerSendonly(options, function (error) { if(error) { return console.error(error); } this.generateOffer (participant.offerToReceiveVideo.bind(participant)); }); msg.data.forEach(receiveVideo); } function leaveRoom() { sendMessage({ id : 'leaveRoom' }); for ( var key in participants) { participants[key].dispose(); } document.getElementById('join').style.display = 'block'; document.getElementById('room').style.display = 'none'; ws.close(); } function receiveVideo(sender) { var participant = new Participant(sender); participants[sender] = participant; var video = participant.getVideoElement(); var options = { remoteVideo: video, onicecandidate: participant.onIceCandidate.bind(participant) } participant.rtcPeer = new kurentoUtils.WebRtcPeer.WebRtcPeerRecvonly(options, function (error) { if(error) { return console.error(error); } this.generateOffer (participant.offerToReceiveVideo.bind(participant)); });; } function onParticipantLeft(request) { console.log('Participant ' + request.name + ' left'); var participant = participants[request.name]; participant.dispose(); delete participants[request.name]; } function sendMessage(message) { var jsonMessage = JSON.stringify(message); console.log('Sending message: ' + jsonMessage); ws.send(jsonMessage); } 这里主要依赖于kurento-utils来完成Android上面是官方的代码分析,接下来主要用Android来实现客户端功能,跟one2one一样,都是引用org.webrtc: implementation 'org.webrtc:google-webrtc:1.0.32006' implementation 'org.java-websocket:Java-WebSocket:1.5.3' implementation "com.google.code.gson:gson:2.+"初始化WebSocket,在onMessage里监听JSON信令消息,实现五个方法:existingParticipants,newParticipantArrived,participantLeft,receiveVideoAnswer和iceCandidate when (id) { "existingParticipants" -> { onExistingParticipants(jsonObject) } "newParticipantArrived" -> { onNewParticipantArrived(jsonObject) } "participantLeft" -> { onParticipantLeft(jsonObject) } "receiveVideoAnswer" -> { onReceiveVideoAnswer(jsonObject) } "iceCandidate" -> { iceCandidate(jsonObject) } }existingParticipants:在加入房间后会收到existingParticipants,并告诉有哪些参于者newParticipantArrived:如果有新的参于者加入时,会收到此信息participantLeft:有参于者离开,会收到此信息receiveVideoAnswer:接收到服务器发送的Answer信令iceCandidate:candidates事件发送给服务端的请求:joinRoom:加入到房间的请求receiveVideoFrom:发起接收某参于者时间的请求leaveRoom:离开房间的请求onIceCandidate:将candidate发送到服务端手机与电脑完成连接 -
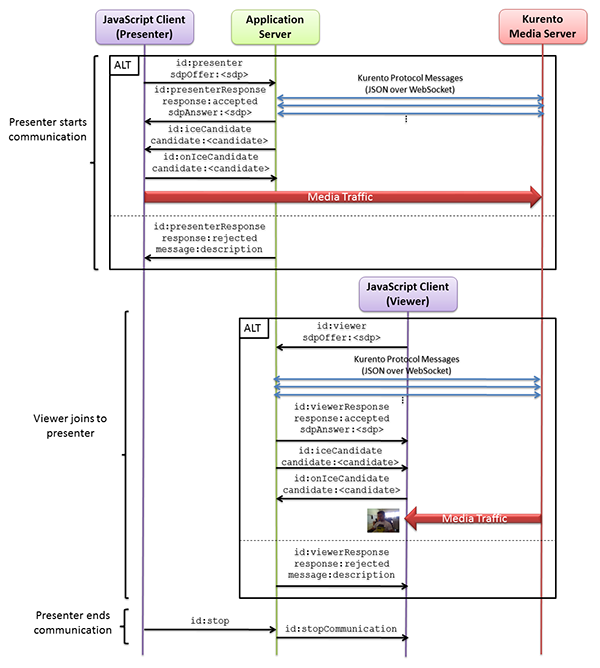
 Android Webrtc之Kurento-one2many-call Kurento-one2many-call这是官方的一个例子,一个发送视频,N个人来观看,预览者可以随时离开通讯,当发布者完成会话时,每个连接的预览者都会收到一个停止的消息并终止其会话,类似直播。cd kurento-tutorial-java/kurento-one2many-call mvn -U clean spring-boot:run \ -Dspring-boot.run.jvmArguments="-Dkms.url=ws://{KMS_HOST}:8888/kurento"功能说明:发布者创建offer,并设置本地描述;发布者将offer发送presenter到服务端;发布者接收到presenterResponse,获取到answer并设置远程描述;预览者创建offer,并设置本地描述;预览者将offer,发送viewer到服务端;预览者收到viewerResponse,获取到answer并设置远程描述;一对N端的视频完成,预览者可以随时离开当发布者完成会话时,每个连接的预览者都会收到一个stopCommunication消息并终止其会话。以下是官方流程图:发布者://创建Offer val mediaConstraints = MediaConstraints() peerConnection.createOffer(this, mediaConstraints) ... //设置本地描述 override fun onCreateSuccess(sd: SessionDescription?) { peerConnection.setLocalDescription(this, sd) } ... //设置本地描述成功后发送到服务端 override fun onSetSuccess() { peerConnection.localDescription?.let { sendPresenter(it.description) } }接收到presenterResponse后将answer设置为远程描述:if (message["response"].asString == "accepted") { val sdpAnswer = message["sdpAnswer"].asString peerConnection.setRemoteDescription( this, SessionDescription(SessionDescription.Type.ANSWER, sdpAnswer) ) }预览者//创建Offer val mediaConstraints = MediaConstraints() peerConnection.createOffer(this, mediaConstraints) ... //设置本地描述 override fun onCreateSuccess(sd: SessionDescription?) { peerConnection.setLocalDescription(this, sd) } //设置本地描述成功后发送到服务端 override fun onSetSuccess() { peerConnection.localDescription?.let { sendViewer(it.description) } }预览者接收到viewerResponse后将answer设置为远程描述: if (message["response"].asString == "accepted") { val sdpAnswer = message["sdpAnswer"].asString peerConnection!!.setRemoteDescription( this, SessionDescription(SessionDescription.Type.ANSWER, sdpAnswer) ) }手机端发起视频:电脑端查看视频:
Android Webrtc之Kurento-one2many-call Kurento-one2many-call这是官方的一个例子,一个发送视频,N个人来观看,预览者可以随时离开通讯,当发布者完成会话时,每个连接的预览者都会收到一个停止的消息并终止其会话,类似直播。cd kurento-tutorial-java/kurento-one2many-call mvn -U clean spring-boot:run \ -Dspring-boot.run.jvmArguments="-Dkms.url=ws://{KMS_HOST}:8888/kurento"功能说明:发布者创建offer,并设置本地描述;发布者将offer发送presenter到服务端;发布者接收到presenterResponse,获取到answer并设置远程描述;预览者创建offer,并设置本地描述;预览者将offer,发送viewer到服务端;预览者收到viewerResponse,获取到answer并设置远程描述;一对N端的视频完成,预览者可以随时离开当发布者完成会话时,每个连接的预览者都会收到一个stopCommunication消息并终止其会话。以下是官方流程图:发布者://创建Offer val mediaConstraints = MediaConstraints() peerConnection.createOffer(this, mediaConstraints) ... //设置本地描述 override fun onCreateSuccess(sd: SessionDescription?) { peerConnection.setLocalDescription(this, sd) } ... //设置本地描述成功后发送到服务端 override fun onSetSuccess() { peerConnection.localDescription?.let { sendPresenter(it.description) } }接收到presenterResponse后将answer设置为远程描述:if (message["response"].asString == "accepted") { val sdpAnswer = message["sdpAnswer"].asString peerConnection.setRemoteDescription( this, SessionDescription(SessionDescription.Type.ANSWER, sdpAnswer) ) }预览者//创建Offer val mediaConstraints = MediaConstraints() peerConnection.createOffer(this, mediaConstraints) ... //设置本地描述 override fun onCreateSuccess(sd: SessionDescription?) { peerConnection.setLocalDescription(this, sd) } //设置本地描述成功后发送到服务端 override fun onSetSuccess() { peerConnection.localDescription?.let { sendViewer(it.description) } }预览者接收到viewerResponse后将answer设置为远程描述: if (message["response"].asString == "accepted") { val sdpAnswer = message["sdpAnswer"].asString peerConnection!!.setRemoteDescription( this, SessionDescription(SessionDescription.Type.ANSWER, sdpAnswer) ) }手机端发起视频:电脑端查看视频: -
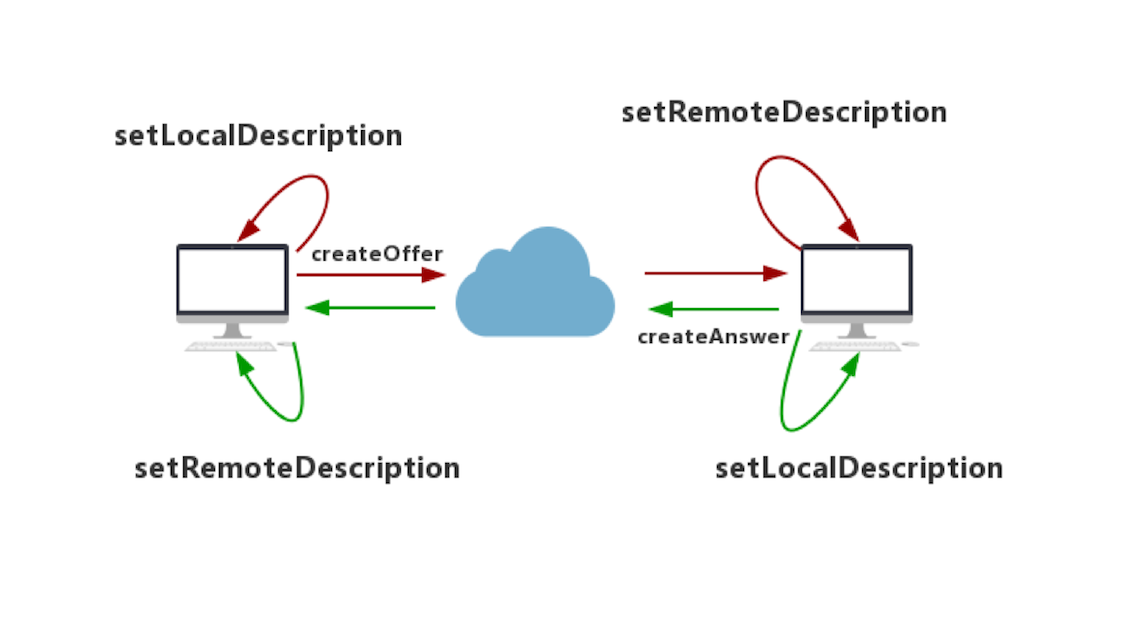
 Android Webrtc之Kurento-one2one-call webrtc对等连接ClientA注册,ClientB注册.ClientA创建SdpOffer,成功后调用setLocalDescription()设置为本地描述.ClientA发起Call,将SdpOffer发送给信令服务器.ClientB接收到请求(incomingCall),ClientB接受后配置本地媒体数据.ClientB创建SdpOffer,成功后调用setLocalDescription()设置为本地描述.ClientB发起incomingCallResponse,将sdpOffer发送给信令服务器.ClientB接收到startCommunication,调用setRemoteDescription将SdpAnswer设置为远程描述,ClientB已经获知连接双方的配置.ClientA接收到callResponse,调用setRemoteDescription将SdpAnswer设置为远程描述,ClientA已经获知连接双方的配置.信令主要流程图引入库 implementation 'org.webrtc:google-webrtc:1.0.32006' implementation 'org.java-websocket:Java-WebSocket:1.5.3' implementation "com.google.code.gson:gson:2.+"初始化PeerConnectionFactoryPeerConnectionFactory.initialize( PeerConnectionFactory.InitializationOptions.builder( this.applicationContext ) .setFieldTrials("WebRTC-H264HighProfile/Enabled/") .setEnableInternalTracer(true) .createInitializationOptions() )创建PeerConnecitonFactoryval encoderFactory = DefaultVideoEncoderFactory(bglBase.eglBaseContext, true, true) val decoderFactory = DefaultVideoDecoderFactory(bglBase.eglBaseContext) peerConnectionFactory = PeerConnectionFactory.builder() .setVideoEncoderFactory(encoderFactory) .setVideoDecoderFactory(decoderFactory) .createPeerConnectionFactory()创建PeerConnection val peerConnectionFactory = createPeerConnectionFactory() // 配置STUN穿透服务器 转发服务器 val iceServers = ArrayList<PeerConnection.IceServer>() val iceServer: PeerConnection.IceServer = PeerConnection.IceServer.builder(Config.STUN).createIceServer() iceServers.add(iceServer) // streamList = ArrayList() val configuration = PeerConnection.RTCConfiguration(iceServers) peerConnection = peerConnectionFactory.createPeerConnection(configuration, this) }在Observer.onIceCandidate响应时,将信息发送给服务端override fun onIceCandidate(iceCandidate: IceCandidate?) { //发送IceCandidate sendIceCandidate(iceCandidate) }在OnMessage接收到iceCandidate添加到peerConnectionpeerConnection.addIceCandidate(iceCandidate)初始化WebSocketClientval webSocketClient=object :WebSocketClient(URI.create(Config.URL)){ override fun onOpen(handshakedata: ServerHandshake?) { Log.i(TAG, "WebSocket连接成功") } override fun onMessage(message: String?) { Log.e( TAG, "######## onMessage ########\n$message" ) val jsonObject = Gson().fromJson(message, JsonObject::class.java) when (jsonObject["id"].asString) { REGISTER_RESPONSE -> { // 注册回应 } INCOMING_CALL -> { //来电 } CALL_RESPONSE -> { //呼叫回应 } START_COMMUNICATION -> { //开始通迅 } STOP_COMMUNICATION->{ //停止通迅 } ICE_CANDIDATE -> { //接收到IceCandidate后调用addIceCandidate } } } override fun onClose(code: Int, reason: String?, remote: Boolean) { Log.i(TAG, "onClose code=$code reason=$reason remote=$remote") } override fun onError(ex: Exception?) { ex?.printStackTrace() } }通过PeerConnectionFactory创建数据源VideoTrack/AudioTrack准备摄像头,是否有前置摄像头,如果有就用前置摄像头:private fun createCameraCapturer(enumerator: CameraEnumerator): VideoCapturer? { val deviceNames = enumerator.deviceNames // First, try to find front facing camera Log.d(TAG, "Looking for front facing cameras.") for (deviceName in deviceNames) { if (enumerator.isFrontFacing(deviceName)) { Logging.d(TAG, "Creating front facing camera capturer.") val videoCapturer: VideoCapturer? = enumerator.createCapturer(deviceName, null) if (videoCapturer != null) { return videoCapturer } } } // Front facing camera not found, try something else Log.d(TAG, "Looking for other cameras.") for (deviceName in deviceNames) { if (!enumerator.isFrontFacing(deviceName)) { Logging.d(TAG, "Creating other camera capturer.") val videoCapturer: VideoCapturer? = enumerator.createCapturer(deviceName, null) if (videoCapturer != null) { return videoCapturer } } } return null }在Android系统下有两种Camera,一种称为 Camera1,是一种比较老的采集视频数据的方式,别一种称为Camera2,是一种新的采集视频的方法。它们之间的最大区别是Camera1使用同步方式调用API,Camera2使用异步方式,所以Camera2更高效。这里如果支持Camera2就使用Camera2, 如果不支持就使用Camera1。 private fun createVideoCapturer(): VideoCapturer { return if (Camera2Enumerator.isSupported(this)) { createCameraCapturer(Camera2Enumerator(this))!! } else { createCameraCapturer(Camera1Enumerator(true))!! } }配置视频数据源VideoTrack val videoSource = peerConnectionFactory.createVideoSource(true) val surfaceTextureHelper = SurfaceTextureHelper.create( Thread.currentThread().name, eglBase().eglBaseContext ) val videoCapturer: VideoCapturer = createVideoCapturer() //将videoCapturer与videoSource绑定在一起 videoCapturer.initialize( surfaceTextureHelper, this.applicationContext, videoSource.capturerObserver ) //调用startCapture打开摄像头 videoCapturer.startCapture( Config.VIDEO_RESOLUTION_WIDTH, Config.VIDEO_RESOLUTION_HEIGHT, Config.VIDEO_FPS ) val videoTrack = peerConnectionFactory.createVideoTrack(Config.VIDEO_TRACK_ID, videoSource) videoTrack.setEnabled(true) videoTrack.addSink(localSurfaceView) 配置音频数据源AudioTrack val audioConstraints = MediaConstraints() //回声消除 audioConstraints.mandatory.add( MediaConstraints.KeyValuePair( "googEchoCancellation", "true" ) ) //自动增益 audioConstraints.mandatory.add(MediaConstraints.KeyValuePair("googAutoGainControl", "true")) //高音过滤 audioConstraints.mandatory.add(MediaConstraints.KeyValuePair("googHighpassFilter", "true")) //噪音处理 audioConstraints.mandatory.add( MediaConstraints.KeyValuePair( "googNoiseSuppression", "true" ) ) val audioSource = peerConnectionFactory.createAudioSource(audioConstraints) val audioTrack = peerConnectionFactory.createAudioTrack(Config.AUDIO_TRACK_ID, audioSource) 添加音视频到MediaStreamval medisStream = peerConnectionFactory.createLocalMediaStream("local_stream") medisStream.addTrack(audioTrack) medisStream.addTrack(videoTrack)同样在onAddTrack添加远程视频流即可,以下是两个手机的测试:
Android Webrtc之Kurento-one2one-call webrtc对等连接ClientA注册,ClientB注册.ClientA创建SdpOffer,成功后调用setLocalDescription()设置为本地描述.ClientA发起Call,将SdpOffer发送给信令服务器.ClientB接收到请求(incomingCall),ClientB接受后配置本地媒体数据.ClientB创建SdpOffer,成功后调用setLocalDescription()设置为本地描述.ClientB发起incomingCallResponse,将sdpOffer发送给信令服务器.ClientB接收到startCommunication,调用setRemoteDescription将SdpAnswer设置为远程描述,ClientB已经获知连接双方的配置.ClientA接收到callResponse,调用setRemoteDescription将SdpAnswer设置为远程描述,ClientA已经获知连接双方的配置.信令主要流程图引入库 implementation 'org.webrtc:google-webrtc:1.0.32006' implementation 'org.java-websocket:Java-WebSocket:1.5.3' implementation "com.google.code.gson:gson:2.+"初始化PeerConnectionFactoryPeerConnectionFactory.initialize( PeerConnectionFactory.InitializationOptions.builder( this.applicationContext ) .setFieldTrials("WebRTC-H264HighProfile/Enabled/") .setEnableInternalTracer(true) .createInitializationOptions() )创建PeerConnecitonFactoryval encoderFactory = DefaultVideoEncoderFactory(bglBase.eglBaseContext, true, true) val decoderFactory = DefaultVideoDecoderFactory(bglBase.eglBaseContext) peerConnectionFactory = PeerConnectionFactory.builder() .setVideoEncoderFactory(encoderFactory) .setVideoDecoderFactory(decoderFactory) .createPeerConnectionFactory()创建PeerConnection val peerConnectionFactory = createPeerConnectionFactory() // 配置STUN穿透服务器 转发服务器 val iceServers = ArrayList<PeerConnection.IceServer>() val iceServer: PeerConnection.IceServer = PeerConnection.IceServer.builder(Config.STUN).createIceServer() iceServers.add(iceServer) // streamList = ArrayList() val configuration = PeerConnection.RTCConfiguration(iceServers) peerConnection = peerConnectionFactory.createPeerConnection(configuration, this) }在Observer.onIceCandidate响应时,将信息发送给服务端override fun onIceCandidate(iceCandidate: IceCandidate?) { //发送IceCandidate sendIceCandidate(iceCandidate) }在OnMessage接收到iceCandidate添加到peerConnectionpeerConnection.addIceCandidate(iceCandidate)初始化WebSocketClientval webSocketClient=object :WebSocketClient(URI.create(Config.URL)){ override fun onOpen(handshakedata: ServerHandshake?) { Log.i(TAG, "WebSocket连接成功") } override fun onMessage(message: String?) { Log.e( TAG, "######## onMessage ########\n$message" ) val jsonObject = Gson().fromJson(message, JsonObject::class.java) when (jsonObject["id"].asString) { REGISTER_RESPONSE -> { // 注册回应 } INCOMING_CALL -> { //来电 } CALL_RESPONSE -> { //呼叫回应 } START_COMMUNICATION -> { //开始通迅 } STOP_COMMUNICATION->{ //停止通迅 } ICE_CANDIDATE -> { //接收到IceCandidate后调用addIceCandidate } } } override fun onClose(code: Int, reason: String?, remote: Boolean) { Log.i(TAG, "onClose code=$code reason=$reason remote=$remote") } override fun onError(ex: Exception?) { ex?.printStackTrace() } }通过PeerConnectionFactory创建数据源VideoTrack/AudioTrack准备摄像头,是否有前置摄像头,如果有就用前置摄像头:private fun createCameraCapturer(enumerator: CameraEnumerator): VideoCapturer? { val deviceNames = enumerator.deviceNames // First, try to find front facing camera Log.d(TAG, "Looking for front facing cameras.") for (deviceName in deviceNames) { if (enumerator.isFrontFacing(deviceName)) { Logging.d(TAG, "Creating front facing camera capturer.") val videoCapturer: VideoCapturer? = enumerator.createCapturer(deviceName, null) if (videoCapturer != null) { return videoCapturer } } } // Front facing camera not found, try something else Log.d(TAG, "Looking for other cameras.") for (deviceName in deviceNames) { if (!enumerator.isFrontFacing(deviceName)) { Logging.d(TAG, "Creating other camera capturer.") val videoCapturer: VideoCapturer? = enumerator.createCapturer(deviceName, null) if (videoCapturer != null) { return videoCapturer } } } return null }在Android系统下有两种Camera,一种称为 Camera1,是一种比较老的采集视频数据的方式,别一种称为Camera2,是一种新的采集视频的方法。它们之间的最大区别是Camera1使用同步方式调用API,Camera2使用异步方式,所以Camera2更高效。这里如果支持Camera2就使用Camera2, 如果不支持就使用Camera1。 private fun createVideoCapturer(): VideoCapturer { return if (Camera2Enumerator.isSupported(this)) { createCameraCapturer(Camera2Enumerator(this))!! } else { createCameraCapturer(Camera1Enumerator(true))!! } }配置视频数据源VideoTrack val videoSource = peerConnectionFactory.createVideoSource(true) val surfaceTextureHelper = SurfaceTextureHelper.create( Thread.currentThread().name, eglBase().eglBaseContext ) val videoCapturer: VideoCapturer = createVideoCapturer() //将videoCapturer与videoSource绑定在一起 videoCapturer.initialize( surfaceTextureHelper, this.applicationContext, videoSource.capturerObserver ) //调用startCapture打开摄像头 videoCapturer.startCapture( Config.VIDEO_RESOLUTION_WIDTH, Config.VIDEO_RESOLUTION_HEIGHT, Config.VIDEO_FPS ) val videoTrack = peerConnectionFactory.createVideoTrack(Config.VIDEO_TRACK_ID, videoSource) videoTrack.setEnabled(true) videoTrack.addSink(localSurfaceView) 配置音频数据源AudioTrack val audioConstraints = MediaConstraints() //回声消除 audioConstraints.mandatory.add( MediaConstraints.KeyValuePair( "googEchoCancellation", "true" ) ) //自动增益 audioConstraints.mandatory.add(MediaConstraints.KeyValuePair("googAutoGainControl", "true")) //高音过滤 audioConstraints.mandatory.add(MediaConstraints.KeyValuePair("googHighpassFilter", "true")) //噪音处理 audioConstraints.mandatory.add( MediaConstraints.KeyValuePair( "googNoiseSuppression", "true" ) ) val audioSource = peerConnectionFactory.createAudioSource(audioConstraints) val audioTrack = peerConnectionFactory.createAudioTrack(Config.AUDIO_TRACK_ID, audioSource) 添加音视频到MediaStreamval medisStream = peerConnectionFactory.createLocalMediaStream("local_stream") medisStream.addTrack(audioTrack) medisStream.addTrack(videoTrack)同样在onAddTrack添加远程视频流即可,以下是两个手机的测试: -
 搭建Kurento服务 在Centos7上搭建Kurento官方网址:https://github.com/Kurento/kurento-media-server官网教程:https://doc-kurento.readthedocs.io/en/latest/user/installation.htmlKurento是一个WebRTC媒体服务器,同时提供了一系列的客户端API,可以简化供浏览器、移动平台使用的视频类应用程序的开发。Kurento支持:群组通信(group communications)媒体流的转码(transcoding)、录制(recording)、广播(broadcasting)、路由(routing)高级媒体处理特性,包括:机器视觉(CV)、视频索引、增强现实(AR)、语音分析Kurento的模块化架构使其与第三方媒体处理算法 —— 语音识别、人脸识别 —— 很容易集成。和大部分多媒体通信技术一样,Kurento应用的整体架构包含两个层(layer)或者叫平面(plane)信号平面(Signaling Plane):负责通信的管理,例如媒体协商、QoS、呼叫建立、身份验证等媒体平面(Media Plane):负责媒体传输、编解码等WebRTC让浏览器能够进行实时的点对点通信(在没有服务器的情况下)。但是要想实现群组通信、媒体流录制、媒体广播、转码等高级特性,没有媒体服务器是很难实现的。Kurento的核心是一个媒体服务器(Kurento Media Server,KMS),负责媒体的传输、处理、加载、录制,主要基于 GStreamer实现。此媒体服务器的特性包括:网络流协议处理,包括HTTP、RTP、WebRTC支持媒体混合(mixing)、路由和分发的群组通信(MCU、SFU功能)对机器视觉和增强现实过滤器的一般性支持媒体存储支持,支持对WebM、MP4进行录像操作,可以播放任何GStreamer支持的视频格式对于GStreamer支持的编码格式,可以进行任意的转码,例如VP8, H.264, H.263, AMR, OPUS, Speex, G.711安装coturnGithub:https://github.com/coturn/coturnyum install -y openssl-devel libevent-devel git #clone 源码 git clone https://github.com/coturn/coturn.git cd coturn ./configure make sudo make install # 启动turnserver nohup turnserver -L 0.0.0.0 -a -u kurento:kurento -v -f -r psvmc.cn & #然后查看相应的端口号3478是否存在进程 sudo lsof -i:3478这样就说明已经可以启动了,接下来我们先停掉turnserver,重新配置turnserver 默认加载配置文件/usr/local/etc/turnserver.conf.cp /usr/local/etc/turnserver.conf.default /usr/local/etc/turnserver.conf #生成证书 openssl req -x509 -newkey rsa:2048 -keyout /usr/local/etc/turn_server_pkey.pem -out /usr/local/etc/turn_server_cert.pem -days 99999 -nodes修改turnserver.conf:vi /usr/local/etc/turnserver.conf内容:# 设置转发的ip(局域网ip),如果不设置,他会自己选择默认的 relay-ip=****** # 转发的外网ip(本机外网ip),用于NAT 地址映射 external-ip=****** # 转发的线程数,其实默认不设置最好 relay-threads=5 #UDP 最小端口和最大端口 min-port=40000 max-port=60000 # WebRTC 的消息里会用到 fingerprint # WebRTC 认证需要 lt-cred-mech #中继服务器的监听器IP地址 listening-ip=0.0.0.0 #静态账号 user=kurento:kurento # 统计状态信息的redis db # redis-statsdb="ip=xx.xx.xxx.xx dbname=3 password=xxxx port=6379 connect_timeout=30" # 用户登录域(例如:dev.com) realm=**** # 证书 cert=/usr/local/etc/turn_server_cert.pem pkey=/usr/local/etc/turn_server_pkey.pem # 输出log log-file=stdout mobility重新启动turnserver:nohup turnserver -c /usr/local/etc/turnserver.conf -v | ts '[%Y-%m-%d %H:%M:%S]' >> /usr/local/etc/turn.log 2>&1 &注意:这个ts命令,是openssl的一个指令,用来打印日期yum install moreutils man ts echo -e "hello world" | ts '[%Y-%m-%d %H:%M:%S]'打开服务器端口:firewall-cmd --zone=public --add-port=3478/tcp --permanent firewall-cmd --zone=public --add-port=3478/udp --permanent firewall-cmd --reload测试stunhttps://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/remove掉默认的stunstun:stun.l.google.com:19302测试stun不需要账号密码,添加上stun:YOUR__IP:3478,然后点击Gather candidates只要出现Done即为成功,下面提示的fail不用在意测试turn添加turn:YOUR__IP:3478,username/password填配置文件里的kurento/kurento同样只要出现Done即为成功用docker安装kurentodocker pull kurento/kurento-media-server:latest运行docker run -d --name kms -p:8888:8888/tcp kurento/kurento-media-server:latest查看一下docker ps -aede4f883c11d kurento/kurento-media-server:latest “/entrypoint.sh” 5 seconds ago Up 4 seconds (health: starting) 0.0.0.0:8888->8888/tcp进入Dockersudo docker exec -it 704d3ed68a49 bash测试服务是否正常curl \ --include \ --header "Connection: Upgrade" \ --header "Upgrade: websocket" \ --header "Host: 127.0.0.1:8888" \ --header "Origin: 127.0.0.1" \ http://127.0.0.1:8888/kurento正常启动会显示{card-describe title="提示"}HTTP/1.1 500 Internal Server ErrorServer: WebSocket++/0.7.0{/card-describe}退出容器exit该Kurento媒体服务器的端口(KMS)过程中默认监听8888客户端WebSocket连接ws://YOUR_IP:8888/kurento配置kurento服务器进入kurento的镜像编辑kurento的配置文件:#进入镜像 docker exec -it kms /bin/bash #安装vim apt-get update apt-get install vim #进入配置文件夹 cd /etc/kurento/modules/kurento/ #编辑配置文件 vim WebRtcEndpoint.conf.ini修改stun和turn信息stunServerAddress=YOUR_IP stunServerPort=3478 turnURL=kurento:kurento@YOUR_IP:3478?transport=udp退出容器,重启kurentoexit docker restart kms测试git clone https://gitee.com/psvmc/kurento-tutorial-java.git cd kurento-tutorial-java/kurento-hello-world vi src/main/resources/static/js/index.js在函数function uiStart()里,增加一个叫iceservers的变量,格式如下:let iceservers={ "iceServers":[ { urls:"stun:YOUR_IP:3478" }, { urls:["turn:YOUR_IP:3478"], username:"kurento", credential: "kurento" } ] }修改option:const options = { localVideo: uiLocalVideo, remoteVideo: uiRemoteVideo, mediaConstraints: { audio: true, video: true }, onicecandidate: (candidate) => sendMessage({ id: 'ADD_ICE_CANDIDATE', candidate: candidate, }), configuration: iceservers //这里增加了一个configuration的key };启动项目mvn -U clean spring-boot:run -Dkms.url=ws://your_ip:8888/kurento启动完之后用浏览器打开demo页面https://your_ip:8443/
搭建Kurento服务 在Centos7上搭建Kurento官方网址:https://github.com/Kurento/kurento-media-server官网教程:https://doc-kurento.readthedocs.io/en/latest/user/installation.htmlKurento是一个WebRTC媒体服务器,同时提供了一系列的客户端API,可以简化供浏览器、移动平台使用的视频类应用程序的开发。Kurento支持:群组通信(group communications)媒体流的转码(transcoding)、录制(recording)、广播(broadcasting)、路由(routing)高级媒体处理特性,包括:机器视觉(CV)、视频索引、增强现实(AR)、语音分析Kurento的模块化架构使其与第三方媒体处理算法 —— 语音识别、人脸识别 —— 很容易集成。和大部分多媒体通信技术一样,Kurento应用的整体架构包含两个层(layer)或者叫平面(plane)信号平面(Signaling Plane):负责通信的管理,例如媒体协商、QoS、呼叫建立、身份验证等媒体平面(Media Plane):负责媒体传输、编解码等WebRTC让浏览器能够进行实时的点对点通信(在没有服务器的情况下)。但是要想实现群组通信、媒体流录制、媒体广播、转码等高级特性,没有媒体服务器是很难实现的。Kurento的核心是一个媒体服务器(Kurento Media Server,KMS),负责媒体的传输、处理、加载、录制,主要基于 GStreamer实现。此媒体服务器的特性包括:网络流协议处理,包括HTTP、RTP、WebRTC支持媒体混合(mixing)、路由和分发的群组通信(MCU、SFU功能)对机器视觉和增强现实过滤器的一般性支持媒体存储支持,支持对WebM、MP4进行录像操作,可以播放任何GStreamer支持的视频格式对于GStreamer支持的编码格式,可以进行任意的转码,例如VP8, H.264, H.263, AMR, OPUS, Speex, G.711安装coturnGithub:https://github.com/coturn/coturnyum install -y openssl-devel libevent-devel git #clone 源码 git clone https://github.com/coturn/coturn.git cd coturn ./configure make sudo make install # 启动turnserver nohup turnserver -L 0.0.0.0 -a -u kurento:kurento -v -f -r psvmc.cn & #然后查看相应的端口号3478是否存在进程 sudo lsof -i:3478这样就说明已经可以启动了,接下来我们先停掉turnserver,重新配置turnserver 默认加载配置文件/usr/local/etc/turnserver.conf.cp /usr/local/etc/turnserver.conf.default /usr/local/etc/turnserver.conf #生成证书 openssl req -x509 -newkey rsa:2048 -keyout /usr/local/etc/turn_server_pkey.pem -out /usr/local/etc/turn_server_cert.pem -days 99999 -nodes修改turnserver.conf:vi /usr/local/etc/turnserver.conf内容:# 设置转发的ip(局域网ip),如果不设置,他会自己选择默认的 relay-ip=****** # 转发的外网ip(本机外网ip),用于NAT 地址映射 external-ip=****** # 转发的线程数,其实默认不设置最好 relay-threads=5 #UDP 最小端口和最大端口 min-port=40000 max-port=60000 # WebRTC 的消息里会用到 fingerprint # WebRTC 认证需要 lt-cred-mech #中继服务器的监听器IP地址 listening-ip=0.0.0.0 #静态账号 user=kurento:kurento # 统计状态信息的redis db # redis-statsdb="ip=xx.xx.xxx.xx dbname=3 password=xxxx port=6379 connect_timeout=30" # 用户登录域(例如:dev.com) realm=**** # 证书 cert=/usr/local/etc/turn_server_cert.pem pkey=/usr/local/etc/turn_server_pkey.pem # 输出log log-file=stdout mobility重新启动turnserver:nohup turnserver -c /usr/local/etc/turnserver.conf -v | ts '[%Y-%m-%d %H:%M:%S]' >> /usr/local/etc/turn.log 2>&1 &注意:这个ts命令,是openssl的一个指令,用来打印日期yum install moreutils man ts echo -e "hello world" | ts '[%Y-%m-%d %H:%M:%S]'打开服务器端口:firewall-cmd --zone=public --add-port=3478/tcp --permanent firewall-cmd --zone=public --add-port=3478/udp --permanent firewall-cmd --reload测试stunhttps://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/remove掉默认的stunstun:stun.l.google.com:19302测试stun不需要账号密码,添加上stun:YOUR__IP:3478,然后点击Gather candidates只要出现Done即为成功,下面提示的fail不用在意测试turn添加turn:YOUR__IP:3478,username/password填配置文件里的kurento/kurento同样只要出现Done即为成功用docker安装kurentodocker pull kurento/kurento-media-server:latest运行docker run -d --name kms -p:8888:8888/tcp kurento/kurento-media-server:latest查看一下docker ps -aede4f883c11d kurento/kurento-media-server:latest “/entrypoint.sh” 5 seconds ago Up 4 seconds (health: starting) 0.0.0.0:8888->8888/tcp进入Dockersudo docker exec -it 704d3ed68a49 bash测试服务是否正常curl \ --include \ --header "Connection: Upgrade" \ --header "Upgrade: websocket" \ --header "Host: 127.0.0.1:8888" \ --header "Origin: 127.0.0.1" \ http://127.0.0.1:8888/kurento正常启动会显示{card-describe title="提示"}HTTP/1.1 500 Internal Server ErrorServer: WebSocket++/0.7.0{/card-describe}退出容器exit该Kurento媒体服务器的端口(KMS)过程中默认监听8888客户端WebSocket连接ws://YOUR_IP:8888/kurento配置kurento服务器进入kurento的镜像编辑kurento的配置文件:#进入镜像 docker exec -it kms /bin/bash #安装vim apt-get update apt-get install vim #进入配置文件夹 cd /etc/kurento/modules/kurento/ #编辑配置文件 vim WebRtcEndpoint.conf.ini修改stun和turn信息stunServerAddress=YOUR_IP stunServerPort=3478 turnURL=kurento:kurento@YOUR_IP:3478?transport=udp退出容器,重启kurentoexit docker restart kms测试git clone https://gitee.com/psvmc/kurento-tutorial-java.git cd kurento-tutorial-java/kurento-hello-world vi src/main/resources/static/js/index.js在函数function uiStart()里,增加一个叫iceservers的变量,格式如下:let iceservers={ "iceServers":[ { urls:"stun:YOUR_IP:3478" }, { urls:["turn:YOUR_IP:3478"], username:"kurento", credential: "kurento" } ] }修改option:const options = { localVideo: uiLocalVideo, remoteVideo: uiRemoteVideo, mediaConstraints: { audio: true, video: true }, onicecandidate: (candidate) => sendMessage({ id: 'ADD_ICE_CANDIDATE', candidate: candidate, }), configuration: iceservers //这里增加了一个configuration的key };启动项目mvn -U clean spring-boot:run -Dkms.url=ws://your_ip:8888/kurento启动完之后用浏览器打开demo页面https://your_ip:8443/